Assalmkm teman.....
Maaf nih baru posting lagi, kali ini kita akan belajar menggambar atap pada sebuah denah dengan menggunakan Archicad.....Ok kita langsung aja..
Pertaman buka program Archicadnya terus buatlah sebuah denah sederhana seperti pada contoh gambar dibawah ini :
Terus klik roof pada toolbox kemudian klik roof yang berada pada default setting maka akan muncul roof default setting seperti dibawah ini :
Keterangan :
- To current story berfungsi untuk menentukan ketinggian dari plusmin 0.00 sampai pada dasar atap yang ingin teman buat.
- Roof slan angle berfungsi untuk menentukan kemiringan atap atau genteng.
- Model berfungsi untuk menentukan material pada atap atau genteng, jika teman klik maka akan tampil seperti pada gambar :
Nah disinilah teman memilih material atap yang ingin teman gunakan sesuai keinginan teman.
4. Berfungsi untuk menentukan lisplank apa yang ingin teman gunakan. Pilihan yang pertama jika teman ingin
lisplank dengan sisi miring kalau pada pilihan kedua jika teman ingin lisplank dengan sisi tegak.
Nah kalau semuanya sudah teman setting klik OK
Sebelum mulai penggambaran saya ingin jelaskan beberapa kegunaan atau pilihan yang ada pada default setting contohnya pada gambar dibawah ini :
Teman coba perhatikan lingkaran merah pada default setting didalamnya terdapat 4 pilihan yaitu polygonal, rectangular or rotated rectangular, polyroof, dome or barrel vaulted. Dari keempat pilihan ini berfungsi untuk menggambar atap dengan cara berbeda.
Keterangan dari keempat pilihan diatas :
- Polygonal barfungsi untuk membuat atap hanya dengan satu sisi.
- Rectangular berfungsi untuk membuat atap hanya dengan satu sisi sama saja dengan polygonal tapi cara penggambarannya berbeda.
- Polyroof berfungsi untuk menggambar atap secara otomatis yang berbentuk seperti prisma.
- Dome berfungsi untuk membuat atap berbentuk bola contohnya seperti gubahmasjid.
Cara gunakan :
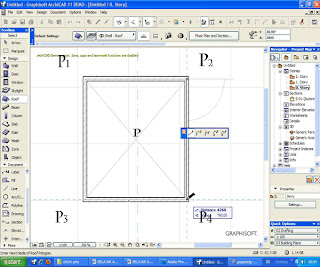
Perhatikan contoh denah pada gambar dibawah ini, saya sengaja beri nama pada setiap sudutnya untuk mudah dimengerti atau gampang saya jelaskan...hehehe
- Polygonal.
Saya mulai dari polygonal. Setelah teman selesai mengseting atap yang ingin teman gambar terus pada default setting klik polygonal. Cara penggambarannya perhatikan pada gambar dibawah ini :
Setelah klik polygonal terus pada denah tarik garis dari sudut P1 ke P2 setelah itu cursor akan tampil seperti pada gambar dibawah ini :
Nah fungsinya adalah menentukan arah atap kebawah atau keatas, kalau cursor sudah berubah sama seperti pada gambar arahkan kebawah sejajar dengan garis yang tadi teman buat dan klik, setelah itu jangan keluar dulu dan perhatikan gambar berikut :
Setelah arahkan cursor kebawah maka langkah selanjutnya tarik garis dari P4, P3, P1, P2, lalu kembali lagi ke P4. Maka hasilnya akan sama dengan gambar dibawah ini :
2. Rectangular or rotated rectangular.
Seperti yang saya katakan diatas kalau hasilnya akan sama dengan hasil penggambaran dari polygonal tapi caranya saja yang sedikit berbeda. Yosss langsung saja.
Pada default setting klik rectangular or rotated rectangular. Setelah klik pada denah teman tarik garis dari P1 ke P2 perhatikan gambar :
Setelah itu cursor akan tampil seperti gambar dibawah ini :
Nah kalau cursor sudah berubah sama seperti pada gambar arahkan kebawah sejajar dengan garis yang tadi teman buat dan klik, setelah itu jangan keluar dulu dan perhatikan gambar berikut :
Pada denah tarik dari P4 ke P1. Teman pasti bingung kenapa dari P4 langsung ke P1 karena disinilah letak perbedaan antara rectangular or rotated rectangular dengan Polygonal pada Rectangular ini bisa dibilang lebih cepat penggambarannya dari pada Polygonal. Jika sudah selesai hasilnya akan sama dengan cara gambar menggunakan polygonal, ini contohnya :
3. Polyroof.
Nah kalau polyroof ini berbeda dengan yang lain karena lebih mudah dan polyroof ini dalam pembuatannya bisa dibilang otomatis. Mau tahu gimana cara menggunakan polyroof ini, Ayo
Seperti biasa teman buat denah sederhana dulu, berikut contoh denah :
setelah selasai membuat denahnya. pada toolbox klik Roof dan pada default setting klik Polyroof, Ayo kita mulai cara buatnya. Perhatikan gambar berikut :
Caranya mudah saja, setelah klik Polyroof teman bisa mulai dari sudut mana saja misalkan dari sudut P4 kemudian P3 kemudian P1 kemudian P2 dan kembali lagi ke sudut P4. Dan akan tampil sebuah perintah yang disebut PolyRoof settings contohnya seperti dibawah ini :
Keterangan :
- Eave Overhang berfungsi untuk mengatur ukuran tritisan dari As dinding ke sudut bawah atap, misalkan teman beri ukuran 1000 atau 1 meter maka tampilannya akan seperti gambar berikut :
Kalau sudah selasai mengsetingnya klik ok
2. Roof Thickness berfungsi untuk menentukan tebal atap yang teman buat.
3. Roof Edge terdapat 3 jenis lisplank yaitu Perpendicular, vertikal, dan horizontal, yang berfungsi sebagai
mengatur posisi pada bidang atap atau genteng. 4. Berfungsi untuk mengatur kemiringan atap atau genteng yang teman buat.
Nah itulah penjelasannya.
4. dome or barrel vaulted
kalau pilihan yang ini caranya gampang saja.yups kita mulai
sepeti biasa buatlah denah sederhana.
Setelah selesai klik Roof pada toolbox dan pada default setting pilih dome or barrel vaulted kemudian klik 1 kali pada titik P kemudian tarik ke titik P2. Perhatikan gambar berikut :
nah setelah itu arahkan cursor secara memutar dari titik P2 entah berlawanan atau searah dengan jarum jam hingga kembali lagi ke titik P2. Maka akan tampil seperti pada gambar dibawah ini :
Keterangan :
- height berfungsi untuk mengatur ketinggian atap yang buat.
- To Current Story berfungsi utnuk mengatur ketinggian dari plusmin 0.00 sampai pada dasar atap yang teman buat.
- Horizontal Segments berfungsi untuk membuat atap yang memiliki bentuk secara horizontal atau datar. Kalau teman ingin atap yang teman buat berbentuk bulat tampa ada kelengkungan maka beri ukuran 360.
- Vertical segments berfungsi untuk membuat ata yang memiliki bentuk secara vertikal atau tegak. Kalau teman ingin membuat atap dengan bentuk segitiga atau segi berapa saja bisa melalui vertikal segments ini misalkan segi empat maka beri ukuran 4 pada vertikal segments. Dan kalau teman ingin atap yang teman buat berbentuk bulat maka beri ukuran 360.
- Roof Thickness berfungsi untuk menentukan ketebalan atap.
Kalau sudah selesai mengsetingnya klik ok dan lihat hasilnya.
Nah itulah penjelasan dari beberapa pilihan yang harus teman pahami dulu sebelum mulai membuat atap pada denah diatas atau denah teman sendiri, dan selebihnya terserah dari teman mau gunakan pilihan yang mana dari keempat pilihan tersebut untuk menyelesaikan desain yang teman buat.
Mudah-mudahan apa yang saya postingkan ini berguna dan bermanfaat untuk teman semua. Dan ditunggu ya lanjutannya. Ok
Wasslmkm.....^_^